
As a react developer, I believe that everyone who is working on a react project must develop all the components separately for taking advantage from that components philosophy behind this amazing front end framework.
Developing components separately can help you gain control of your project workflow, which allows you to develop and test every component first without having to worry about the whole project logic, more than that with this approach you can improve the components reuse, testability and development speed, which will simplify the organization and the distribution of tasks within your team.
If this is your first time to hear about storybook or react styleguidist, this article is your best place to start with, but if you have already heard about it or perhaps have worked with it, this article also is super helpful to know some amazing storybook alternatives.
Let’s get started.
Storybook : (21K Stars )

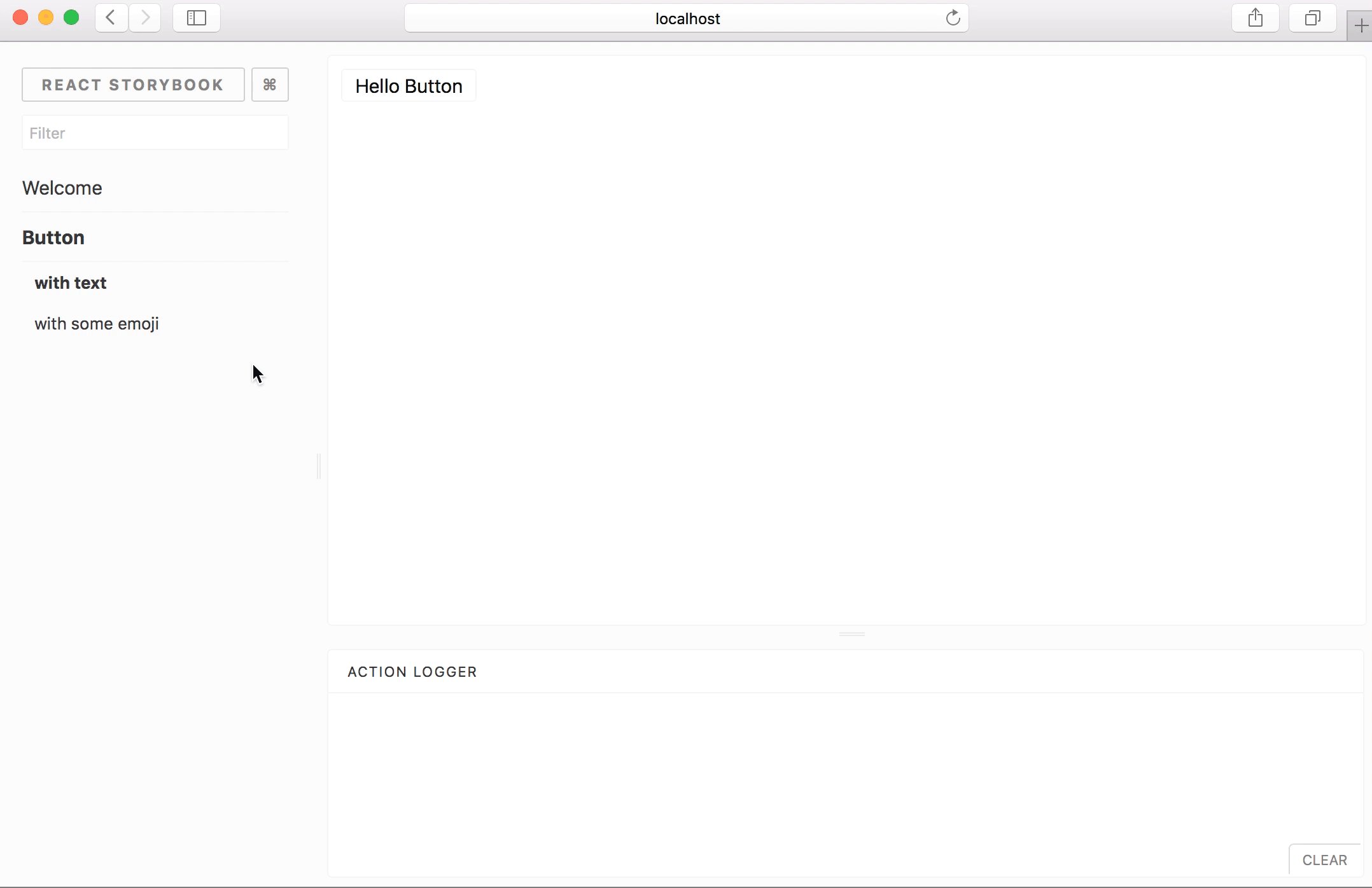
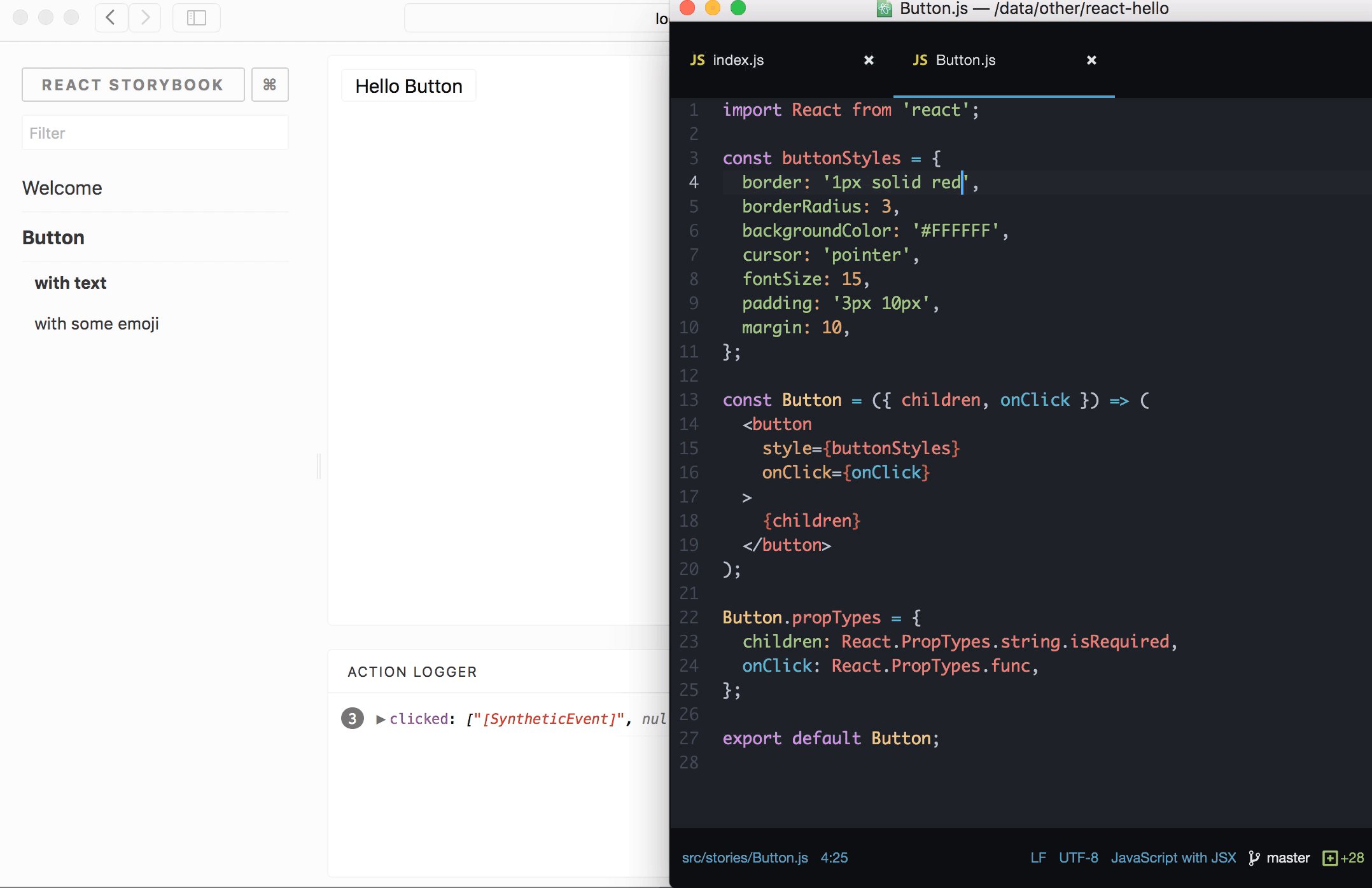
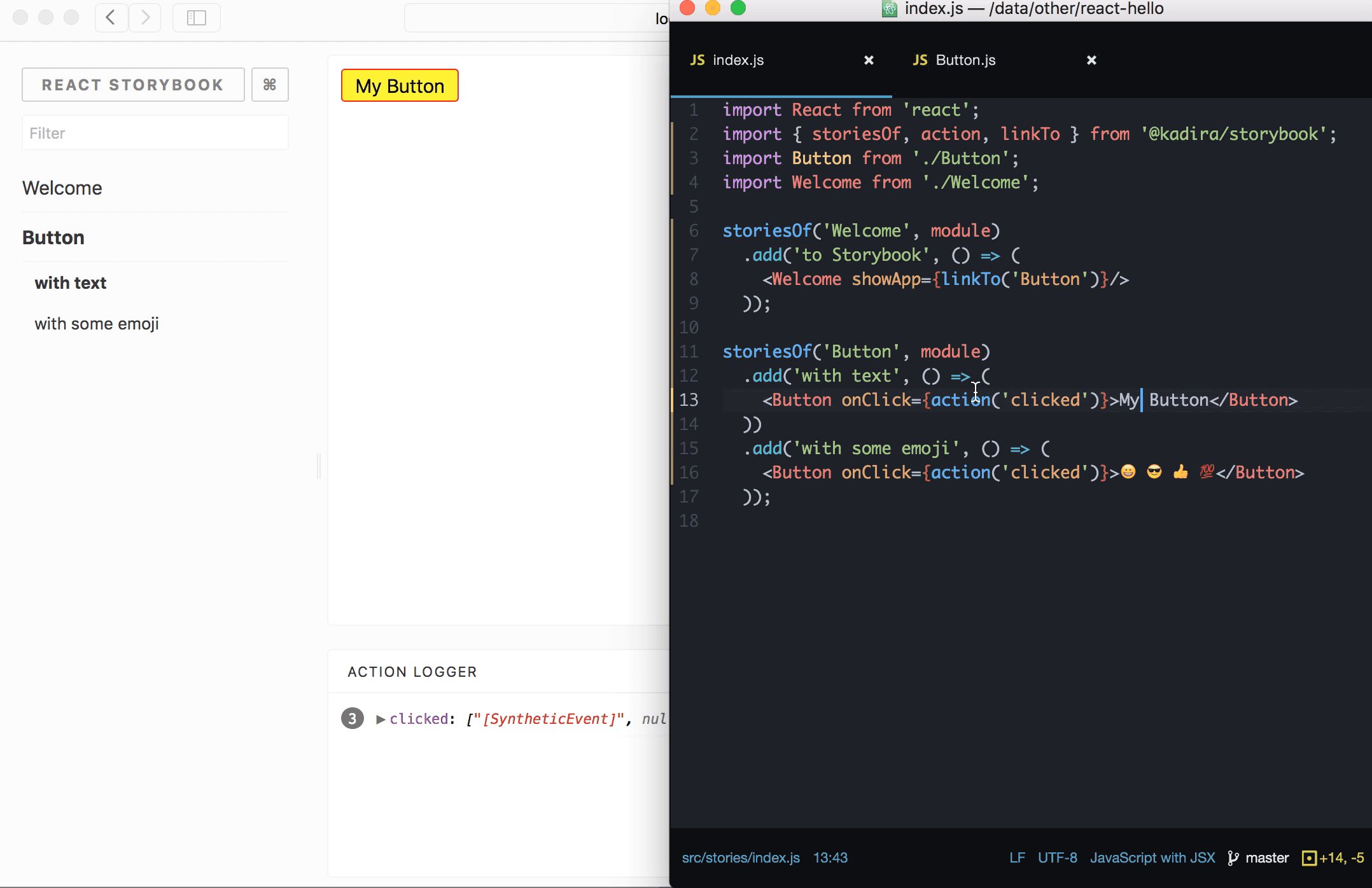
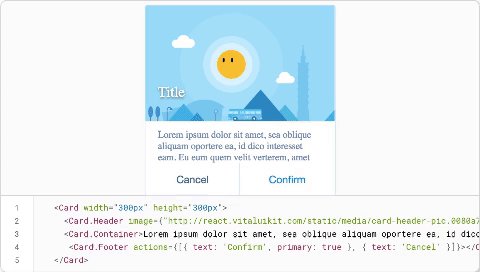
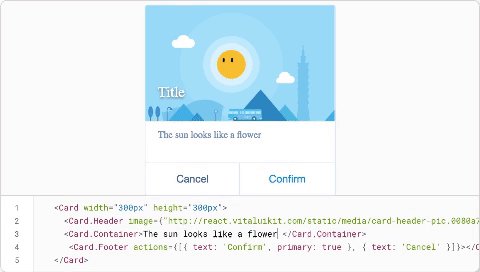
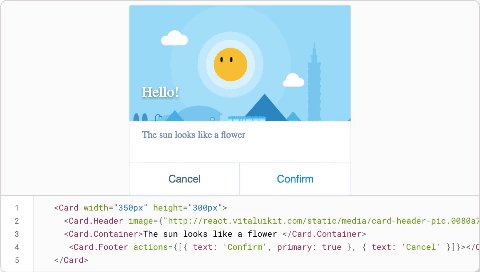
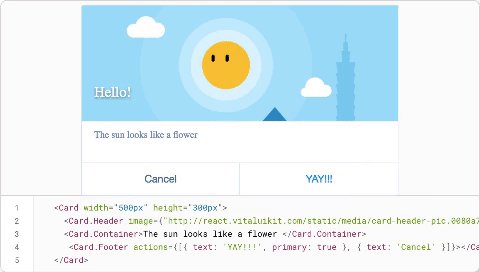
One of the most famous and powerful react tool to build components, that’s described in GitHub as an interactive UI component dev & test that support react, react-native, vue and angular. In other words, storybook is a development environment for UI components. It allows you to browse all your components project and view the different states of each component. Storybook comes with a lot of add-ons for components design, documentation, testing and much more. As an example, you can play with your component props easily using the storybook prop add-on.
You can use storybook-preview and storybook-deploy to generate and deploy your stories as a documentation static website.
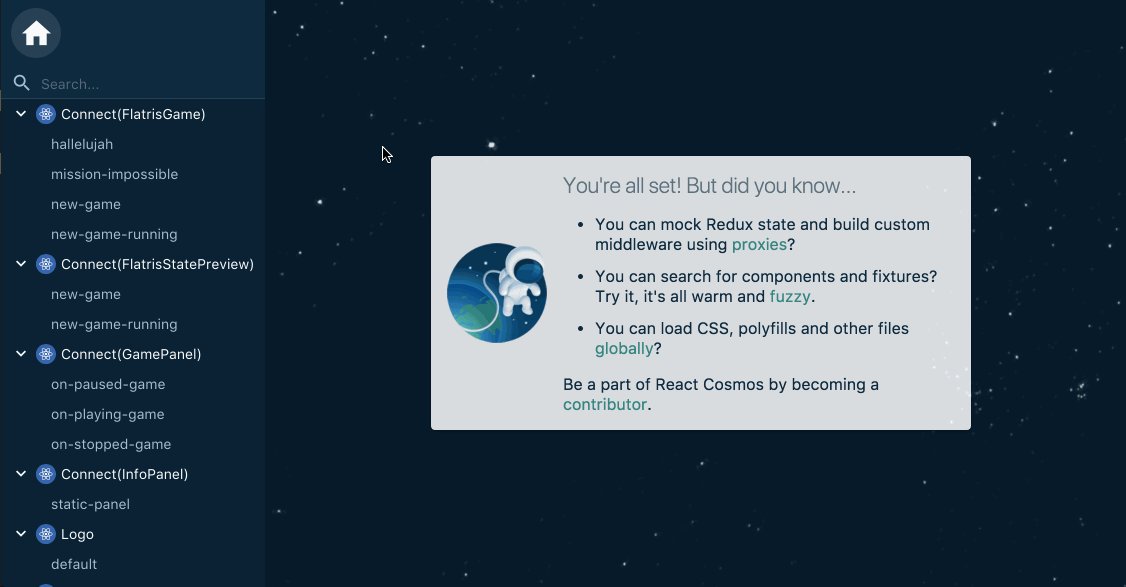
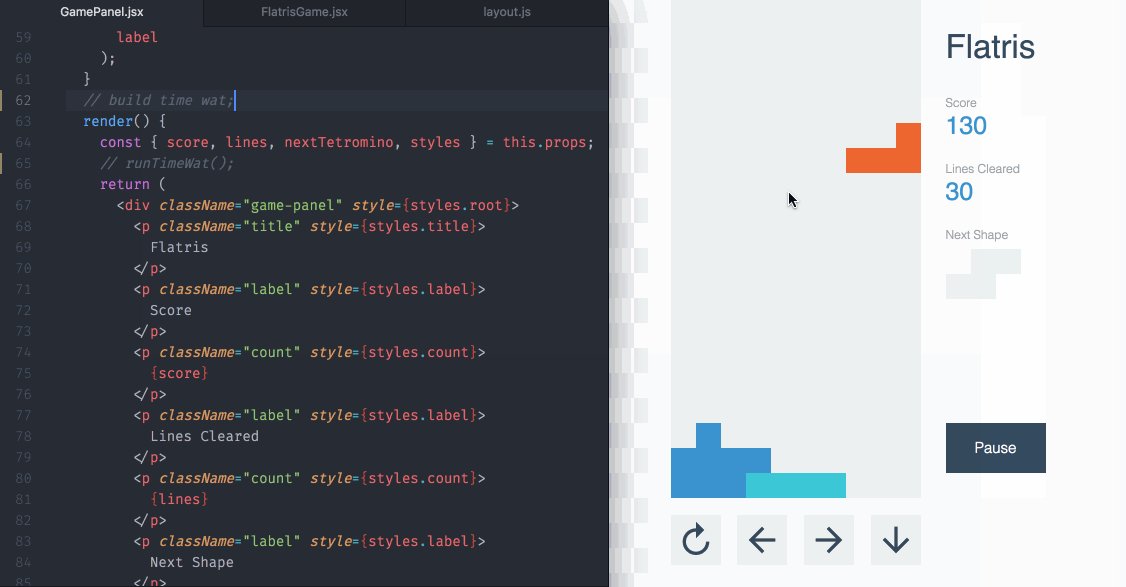
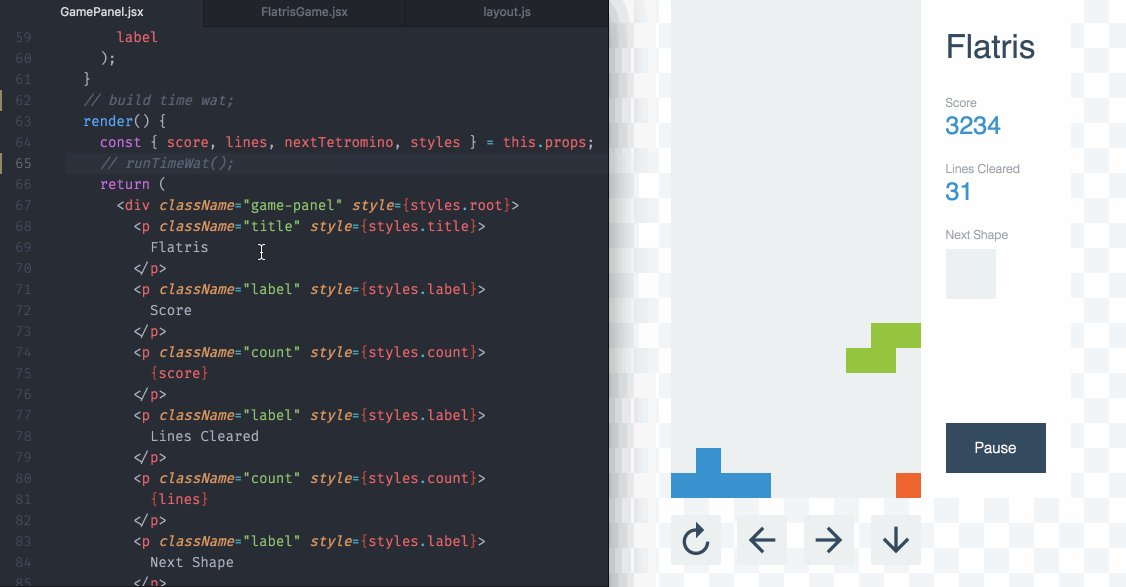
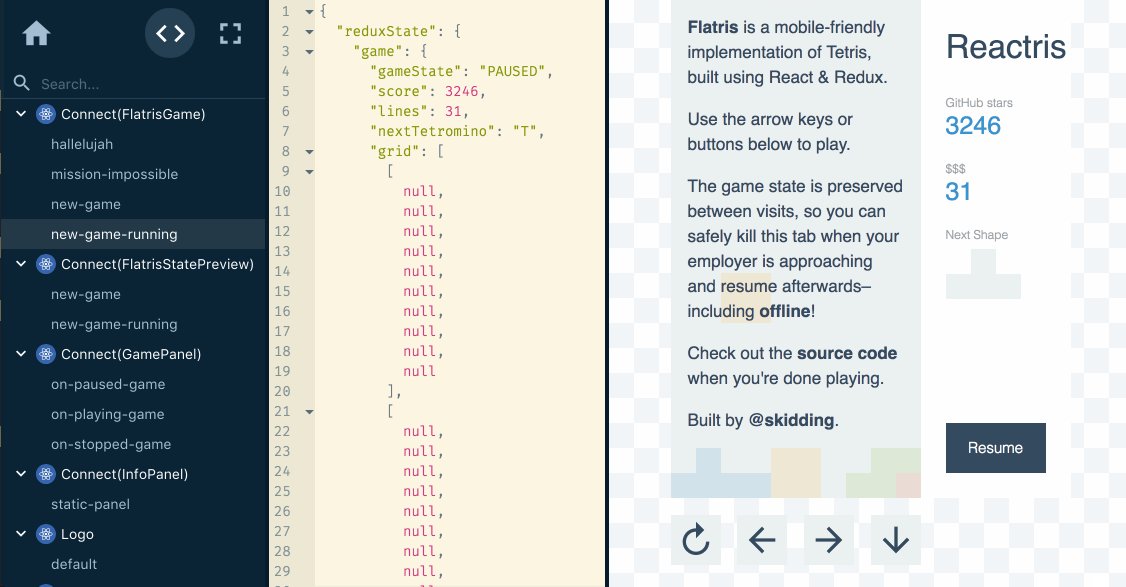
React Cosmos : (4k Starts)

Cosmos scan your project for component and enables you to render components under any combination of props, context, and state. That means if you have already started your project and you need to add new functionalities to your components without losing your mind. Cosmos will Mock every external dependency like your rest API or local storage. Also, you can see states evolve in real-time while interacting with running instances, to handle all those features, Cosmos uses the fixture and proxy architecture.
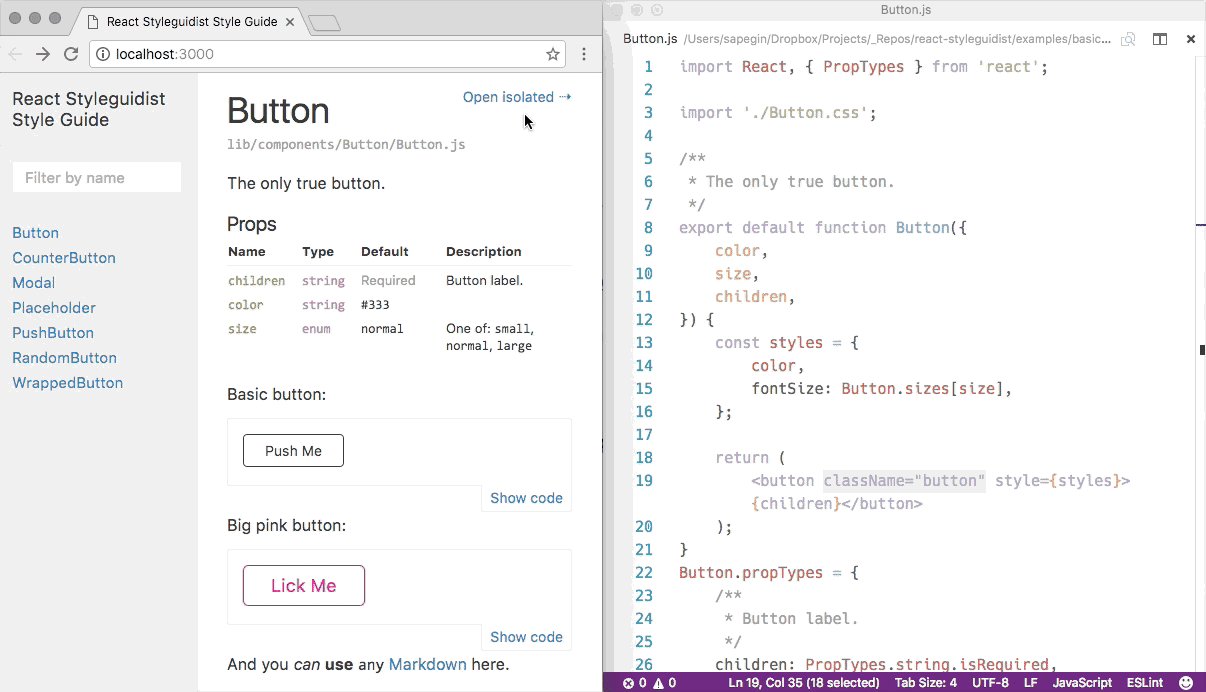
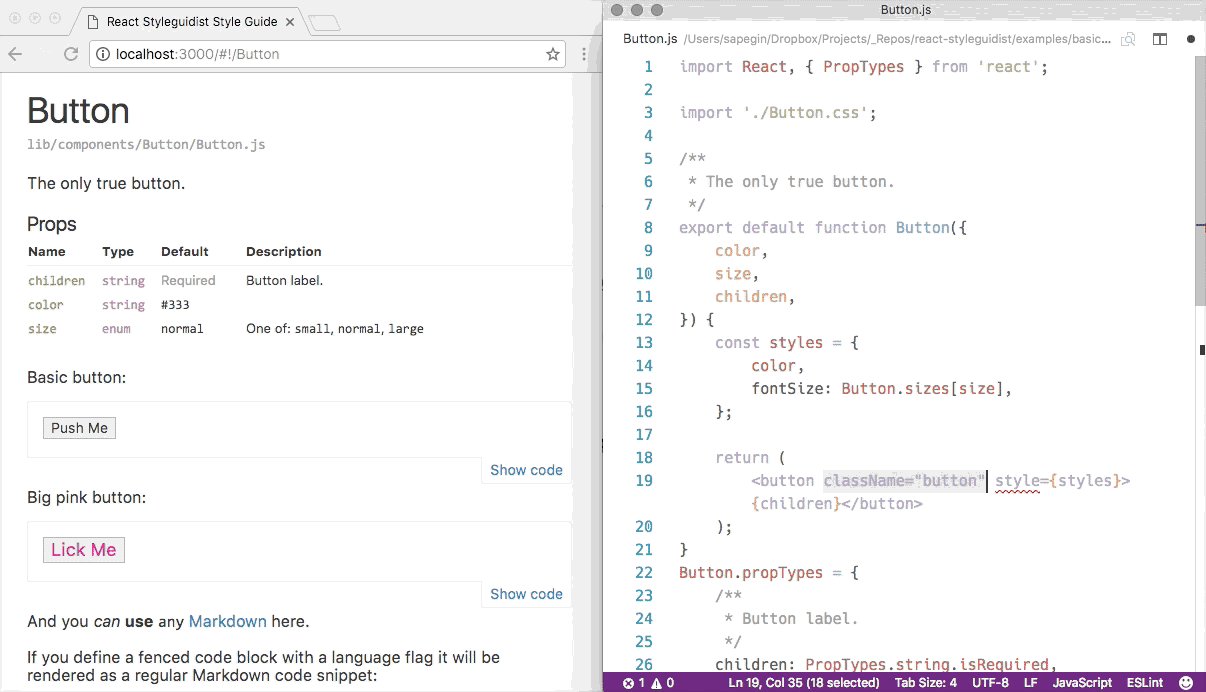
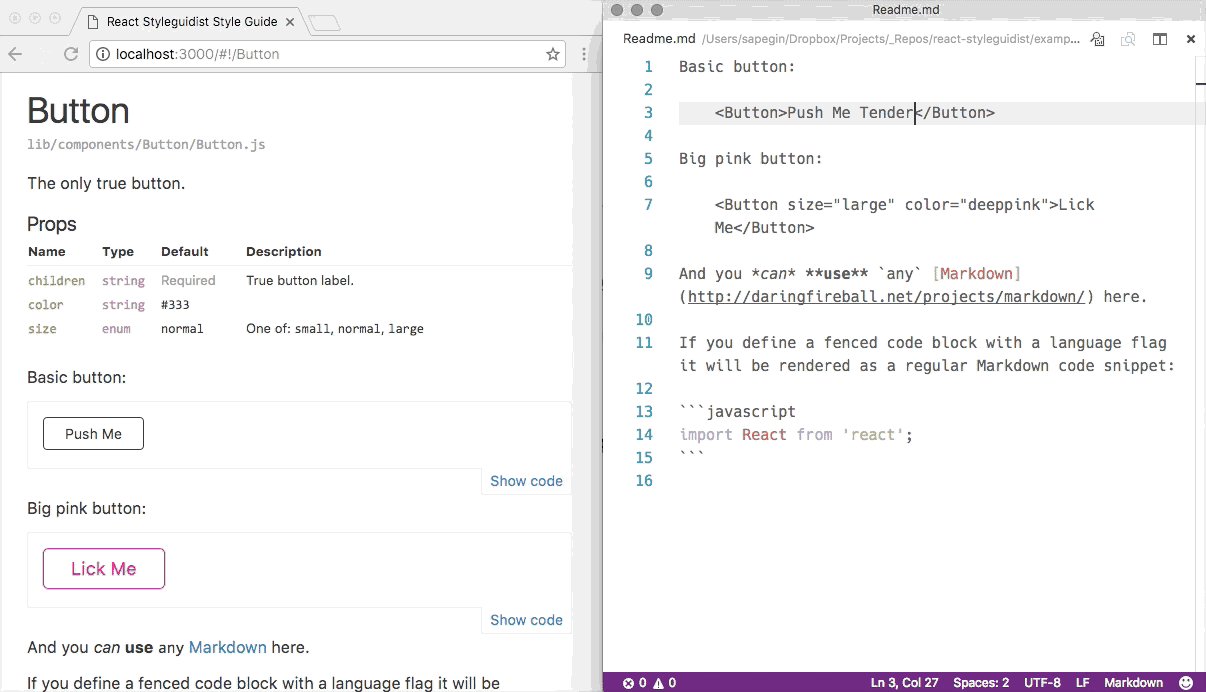
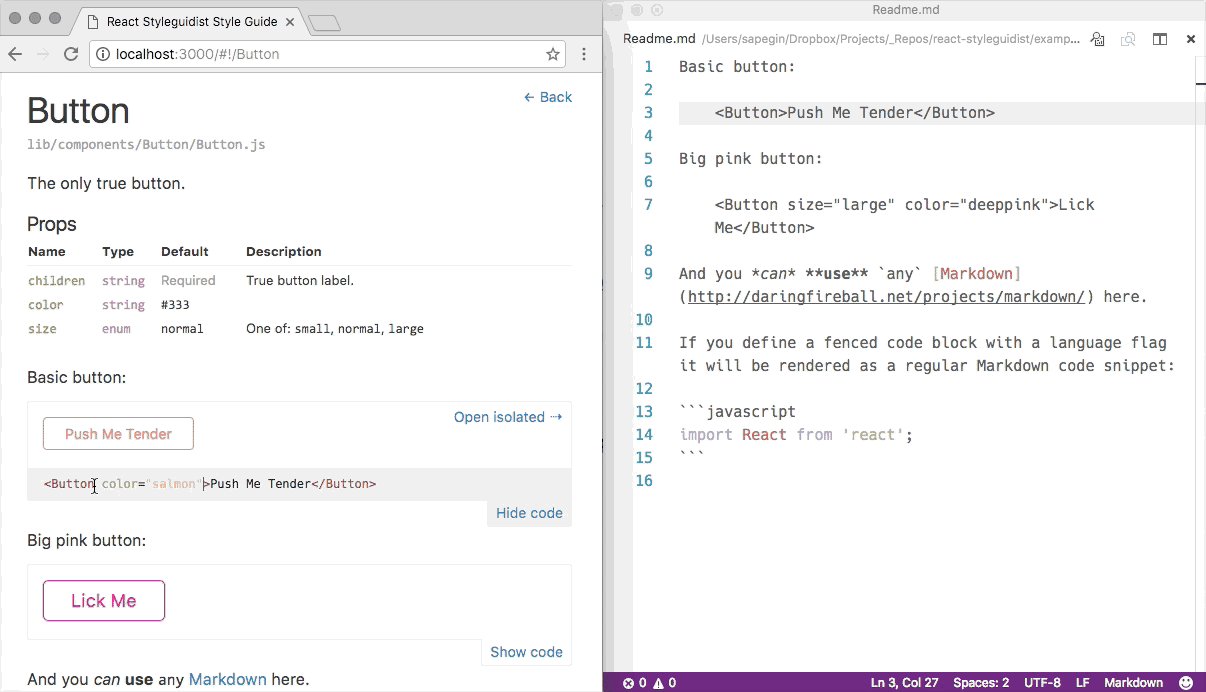
React Styleguidist : (4k stars)

React Styleguidist is a component development environment with hot reloaded dev server and a living style guide that you can share with your team. It lists component prototypes and shows live, editable usage examples based on Markdown files and it works with react create app out of the box.
Bit (1.5k stars)

Bit is a tool build for sharing components between different projects and apps while developing them from different places simultaneously. Using Bit you can share components directly from any existing repository without refactoring it, organize a discoverable gallery of your team’s components (including live rendering, test results and more) and make them available to use in all your team’s different projects. Sharing components to build multiple apps can help speed your development process and makes it simpler to organize and maintain your components. ( Thank’s Jonathan Saring)
Catalog : (500 stars)

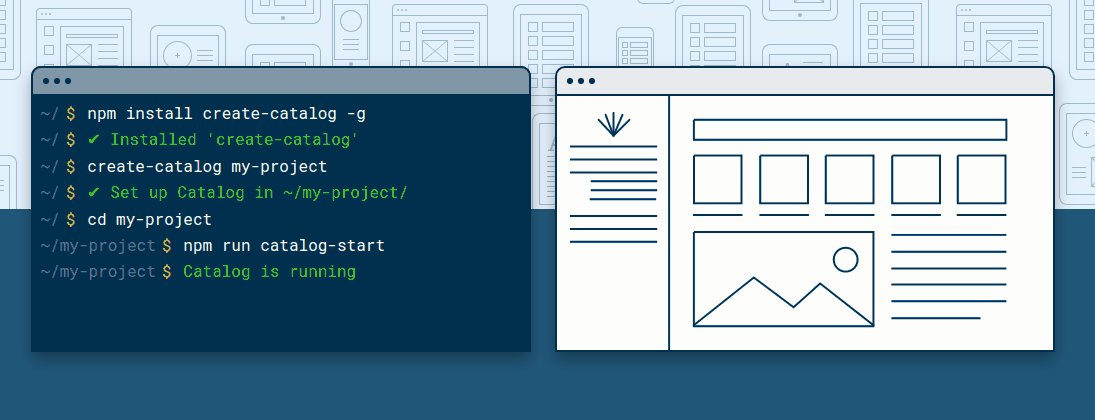
Catalog is a tool for creating living style guides for digital products. It combines design documentation and assets with real and live components in one single place. I think this tool is more powerful when you need to present your system design colors, typography, audio, video and of course, your react component, and much more inside your markdown pages and with multiple screen size options.
There are also other tools like Atellier, Carte Blanche, React BlueKit, React Cards, React-demo.
If I Am missing a good tools feel free to share it with us in a comment. And if you are using any tools let me know your feedback and your experience about it?
Thanks for reading! If you think other people should read this post and use this component, clap for me,tweet and share the post.
Remember to follow me on Medium so you can get notified about my future posts.