I discovered Medium six months ago and I fell in love with these amazing stories and all these writers around the world. In this period I read 3 to 5 posts in a day, I follow more people every day and this habit helps me to improve my experience in software development and exactly building stuff using JavaScript and reactjs library.
I discovered Medium six months ago and I fell in love with these amazing stories and all these writers around the world. In this period I read 3 to 5 posts in a day, I follow more people every day and this habit helps me to improve my experience in software development and exactly building stuff using JavaScript and reactjs library.
Reading all these articles also has improved my English skill, so I decided to write my first post on medium yeeep !!! :).Yet I’m not a native English speaker, so feel free to point out grammatical and/or syntactical errors :).
I am Youssouf a younger JavaScript developer, with 1-year experience using the reactjs library and I want to tell you that it’s very fun and enjoyable to build apps with reactjs the best js library I had never used (my opinion ) for many reasons:
- amazing community.
- simple API and good documentation.
- you can find a lot of free tutorials about reactjs in YouTube.
- more and more …
To make building these apps more fun and easier you need a good editor, in this article, we will discuss My best practices using editors.
Let’s start !!!
Sublime, Atom, Bracket, vs Code the new generation of editors in last years with big benefits:
- free
- thousands of extensions
- cross platform
- …
VS Code is good for Angular2 apps with typescript support but isn’t good enough for react, using atom “A hackable text editor for the 21st Century “ with react is the best choice. Atom free editor from GitHub community they make a great work building this amazing editor with thousands of packages. yes, packages are the key to making your work easier.
you need the right package to do the right task !!
This is my list of packages to enjoying react development:
- language-babel: Language grammar for all versions of JavaScript including ES2016 and ESNext, JSX syntax as used by React, and more JavaScript features: Transpiling, Auto Completion of JSX tags, elements, and attributes, Automatic insertion between JSX tags, Automatic Indenting of JSX, Commenting out JSX elements. By default, the language-babel package will detect file types js, babel, jsx, es, es6 and .flow.
- React snippets: react-es6-snippets : React ES6 snippets for atom, react-es7-snippets : React ES6 snippets for atom
- atom ternjs: Tern is a stand-alone, editor-independent JavaScript analyzer that can be used to improve the JavaScript integration of existing editors. with the simple configuration, you get the best JavaScript code intelligence for atom. “exclude /node_modules/* and activate es_modules and enjoy.”
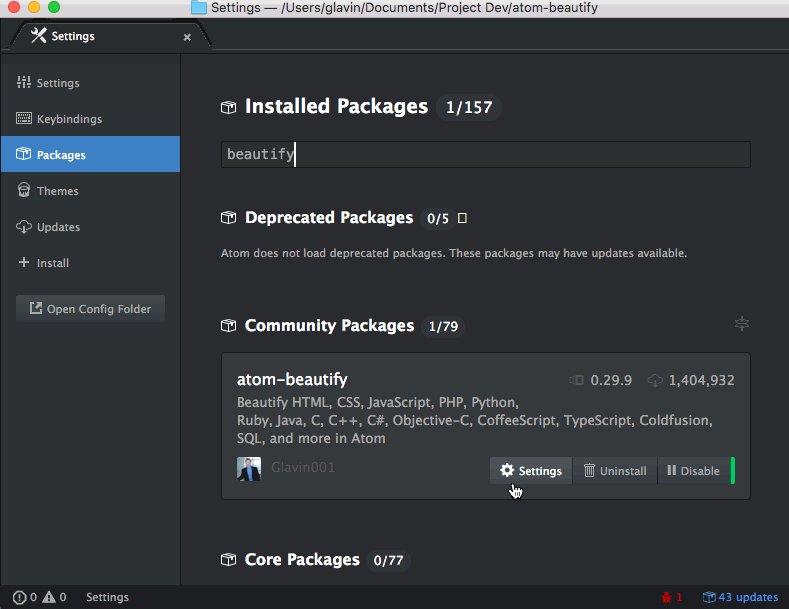
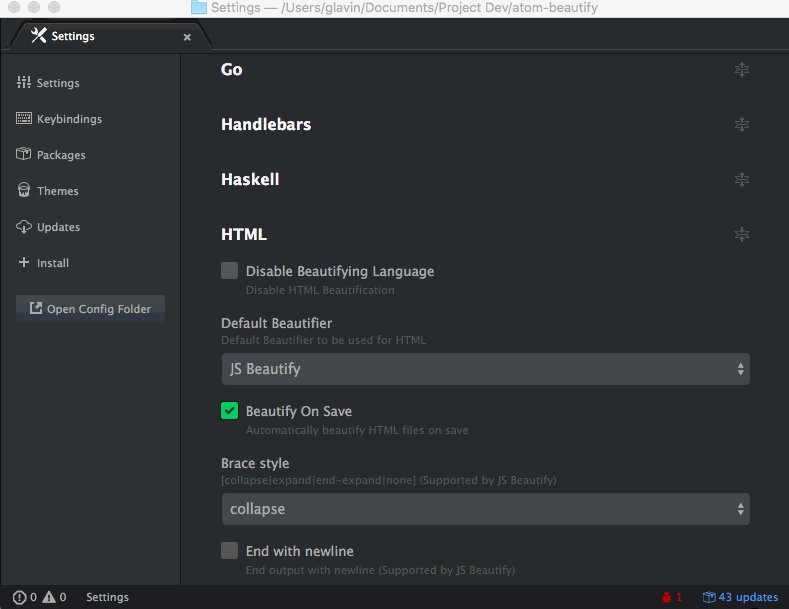
- beautify js: Beautify HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL, and more in Atom
- autocomplete-modules : Autocomplete for require/import statements.
- tree view open files: inside a big project, it’s hard to jump to file inside a tree folders, with open files view you can jump to any working file quickly.
- linter-eslint: This linter plugin for “Linter” provides an interface to eslint. It will be used with files that have the “JavaScript” syntax. you want more about using Eslint and react check this amazing article from Zsolt Nagy blog ( tell me if you want a special article to configure eslint-linter in atom )
- auto-update-package: automatically checks for package updates every 6 hours by default. If any updates are available, it installs them and notifies you via OS X Notification Center.
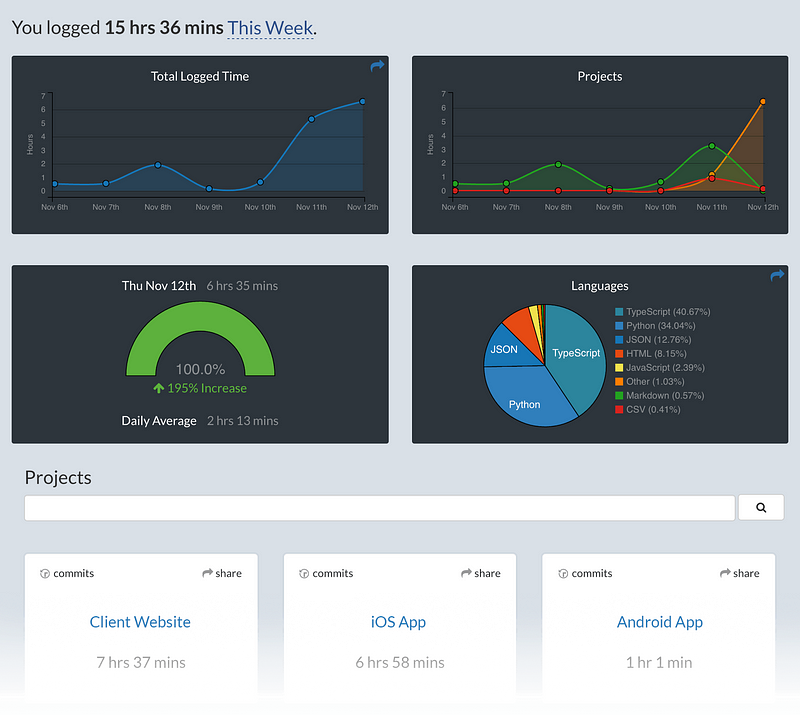
- wakatime : if you want to get metrics of your activity coding inside atom, wikatime is the answer it’s amazing !!!
- linter-write-good : if you are like me not a native English speaker linter write good is for you, it will help you correct all grammar mistakes inside atom
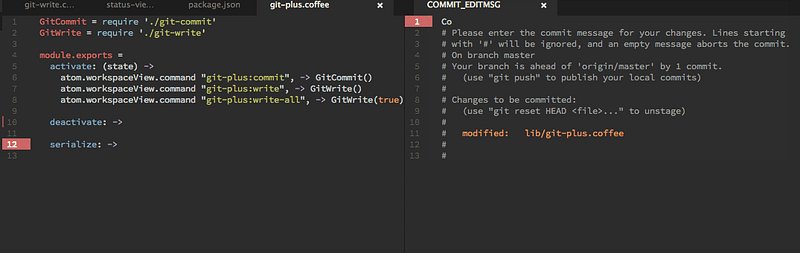
- Git-plus :Do git things without the terminal
You have other packages! please leave a comment.
I hope this tutorial give you new tricks to enjoy your next react development. click the heart to recommend this post or share it if you find it useful, don’t forget to follow me on medium to read my next article.